Web SDK
Integrations guide
Fourthline's Web SDK smoothly redirects clients from your website via QR code or SMS to a new browser window on their mobile device. The product workflow on the device is hosted by Fourthline on a secure, private subdomain. Alternatively, you can embed the SDK in your mobile site.
The SDK takes care of the user journey and orchestrates modules with a streamlined API flow. You can also easily level up from single products to multi-product solutions with no additional API requests.
All required images and data are captured in our best-practice UI and automatically uploaded to Fourthline for processing. You never handle sensitive personal data.
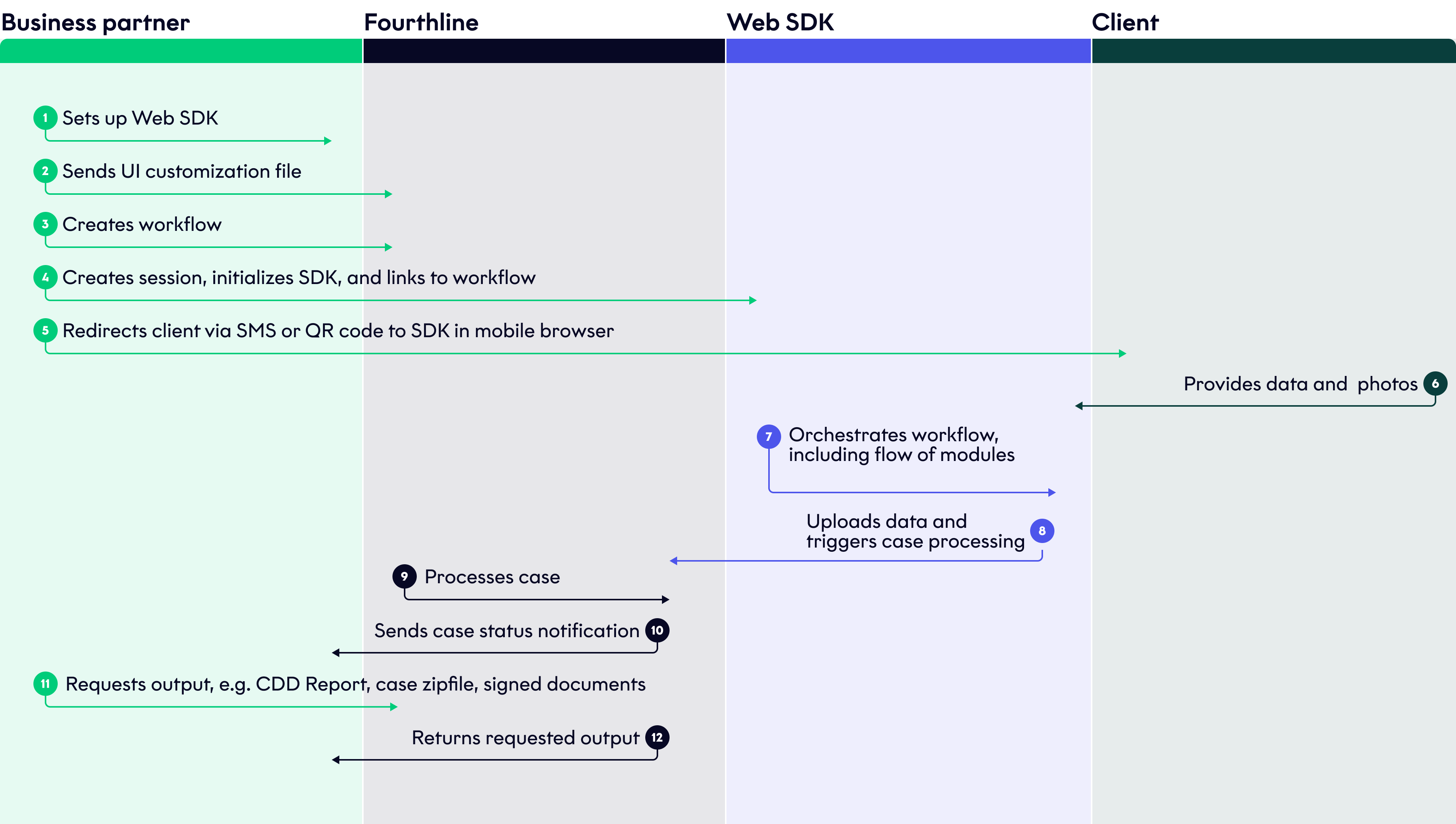
How it works
Supported products
The SDK supports the following products:
Flow
The flow is as follows:

Web SDK flow
User interface
Fourthline provides the mobile-responsive UI, which is built in line with industry-standard best practices for user experience (UX):
- The UI includes guidance and animations to help clients understand the journey.
- Clients may not know how to take photos with appropriate lighting, background, and framing, which can lead to processing delays or unnecessary rejections. The UI provides clients clear instructions and real-time feedback to optimize image quality and maximize conversion.
- The UI validates data entered by clients in real time to reduce input errors.
- You can localize the UI text in a range of languages, and customize fonts and colors to match the look-and-feel of your brand.
- Fourthline collects analytics data and continually updates the UI to improve conversion, meet evolving regulatory requirements, and keep pace with market trends in UIs and UX.
Redirect flow
You can redirect clients from your desktop or mobile website to the product workflow in a new browser window on their mobile device via QR code or a link in an SMS. This flow is typically hosted by you and embedded in your website.
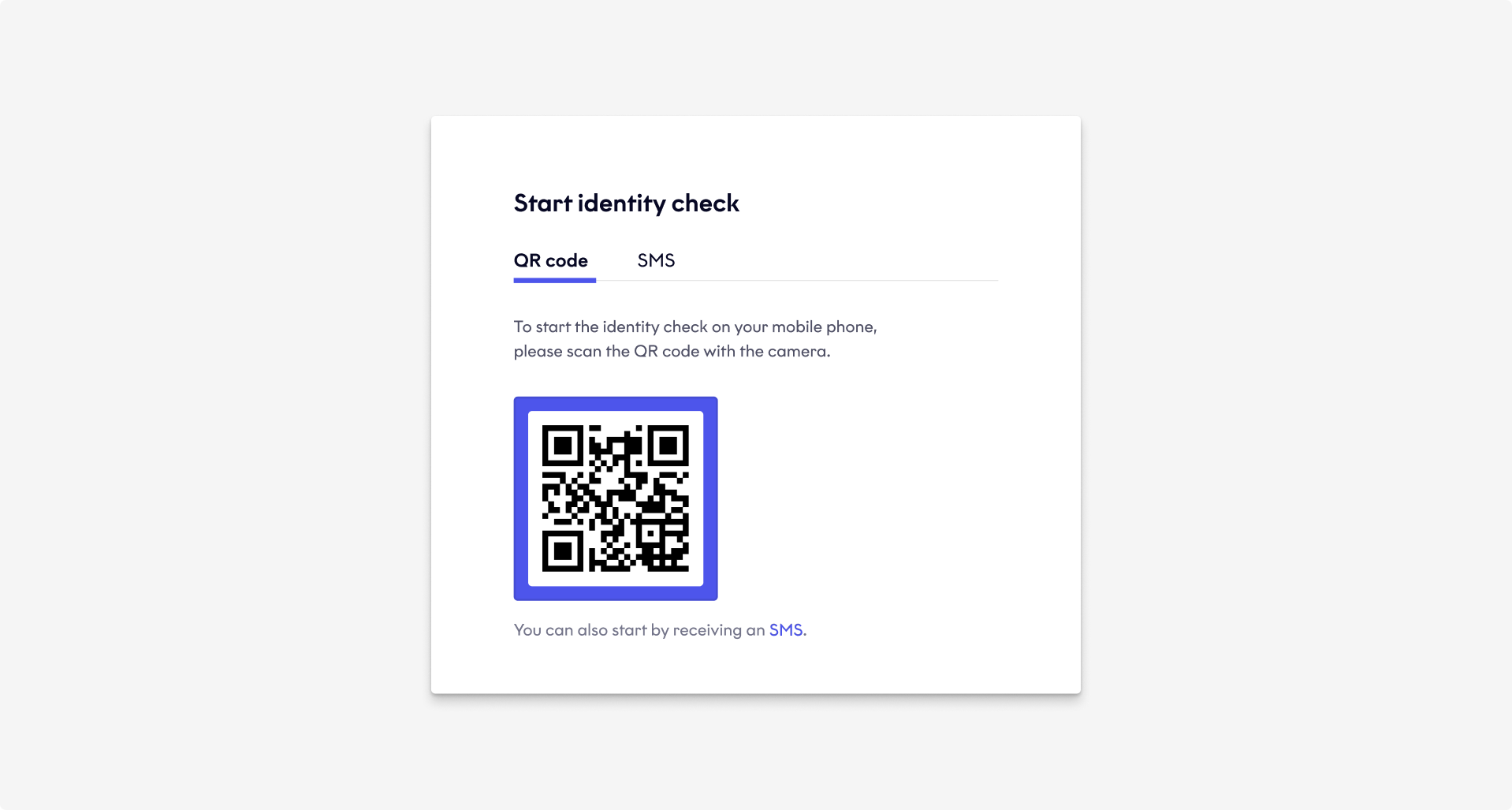
QR code redirect
QR code redirect
You display a QR code to the client on your website, which they scan with their mobile device. The QR code is unique for each SDK session.

QR code redirect
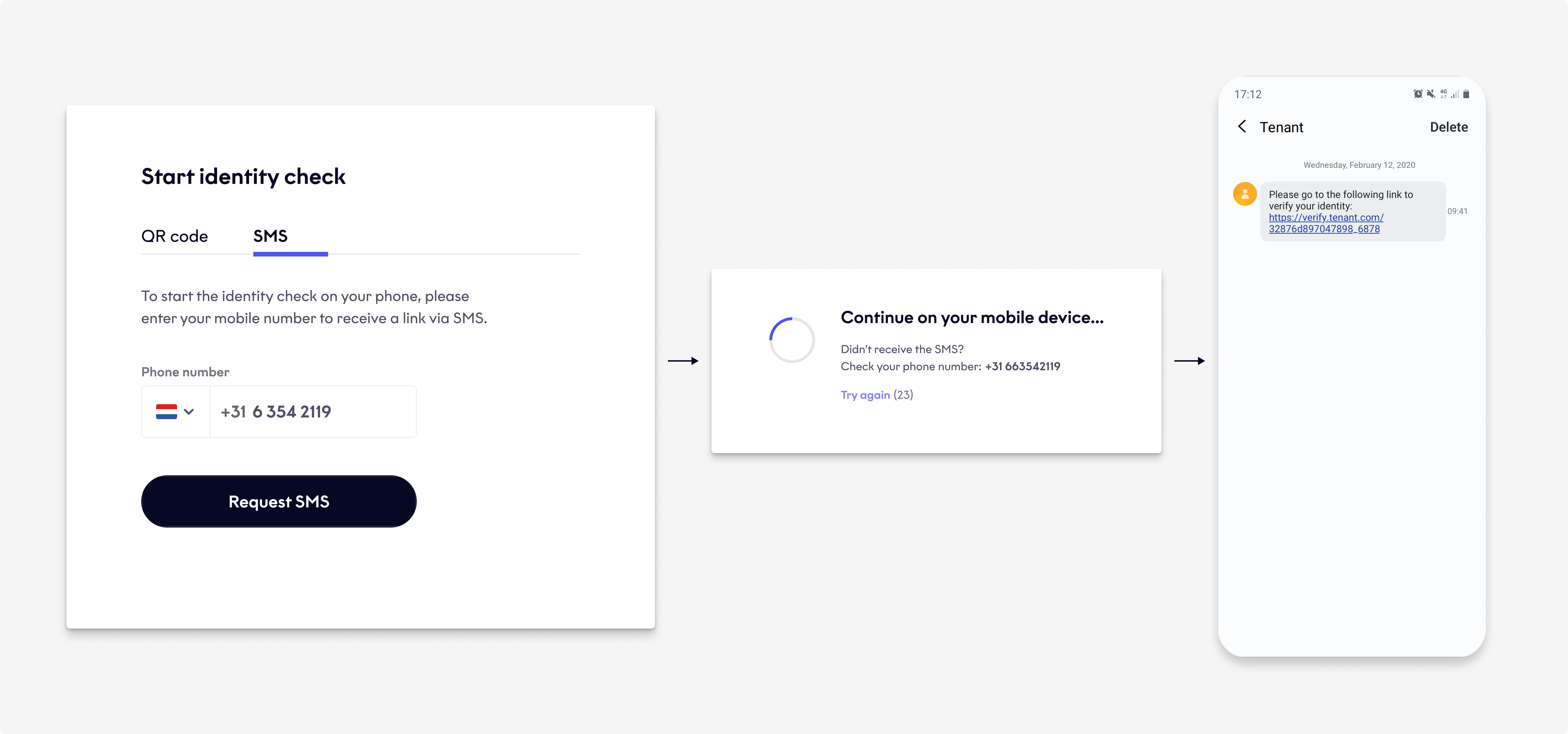
SMS redirect
SMS redirect
The client receives the workflow URL via SMS.
- The client enters the valid phone number of their mobile device, and then clicks or taps Request SMS.
- While awaiting the SMS, the client can check their mobile phone number is correct.
- If the countdown reaches zero and the client still hasn't received an SMS, they can click or tap Try again to go back and re-enter the phone number.
- The client can re-request the SMS a maximum of 3 times.

SMS link redirect
Desktop website
Desktop website
If the client is accessing your website via their desktop browser, initialize the Web SDK, display the redirect options, and then redirect the client to the workflow URL in their mobile browser.
Mobile website
Mobile website
If the client is accessing your website via their mobile browser, there are 2 options:
- You display the redirect options, and then redirect them to the workflow URL on your subdomain.
- If the SDK detects the client's mobile device, instead of displaying the redirect options, it displays a Continue to mobile device screen. This creates a better user experience.

Continue to mobile device screen
How to integrate
Configuration
For prerequisites and configuration information, see Web Setup.
Integration manuals
For step-by-step integration manuals, see the relevant integration guide:
UI customization
For how to customize the UI, see Web UI Customization.
Updated 4 months ago