Web UI Customization
Integrations guide
This page sets out how to customize the Web SDK UI to match the look and feel of your brand.
Fonts
Font families
This tells the browser which font families to use, e.g. Arial, Roboto. See Mozilla Developer – Font family.
Fonts must be already available to the page, either because they are mobile or imported by the rest of the page.
The SDK doesn't import fonts.
Fonts can be licensed under a specific domain. You are responsible for acquiring or managing licenses for all fonts you use.
Custom properties:
| Property | Description |
|---|---|
--fl-font-family | The body text font family. Default: Roboto, system-ui, sans-serif |
--fl-font-family-header | The font to use for headings and titles. Default: Roboto Slab, serif |
--fl-font-family-monospace | A monospace font to use in client input fields. Default: Roboto Mono, monospace |
Example code:
fl-flow-verify, fl-flow-onboarding {
--fl-font-family: 'Roboto', system-ui, sans-serif;
--fl-font-family-header: 'Roboto Slab', serif;
--fl-font-family-monospace: 'Roboto Mono', monospace;
}
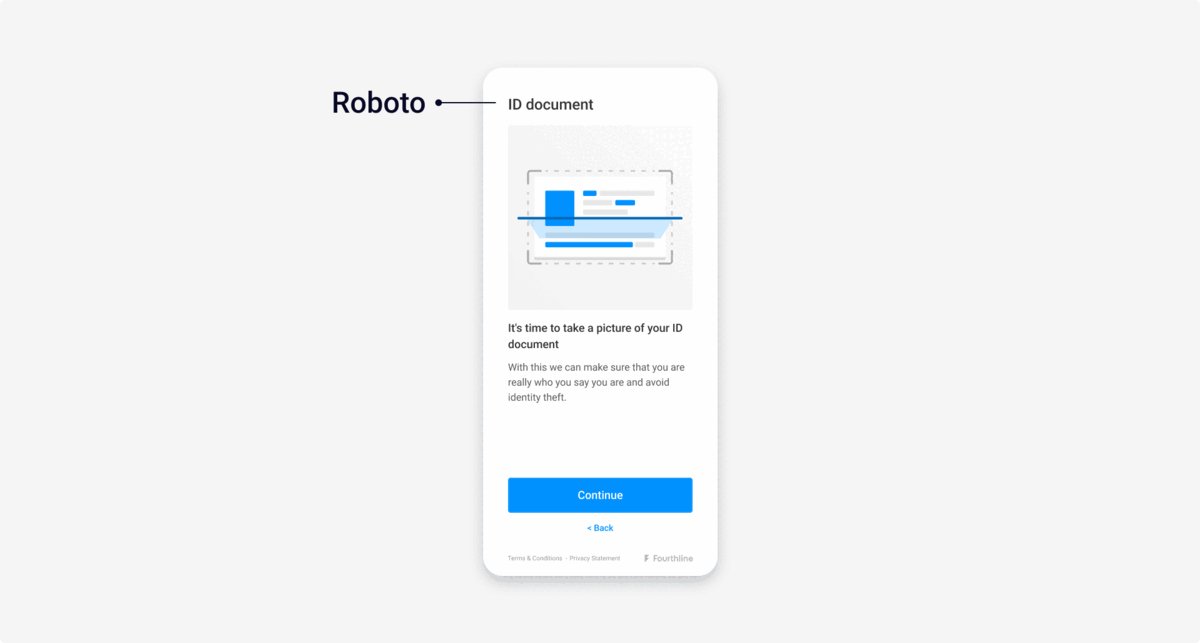
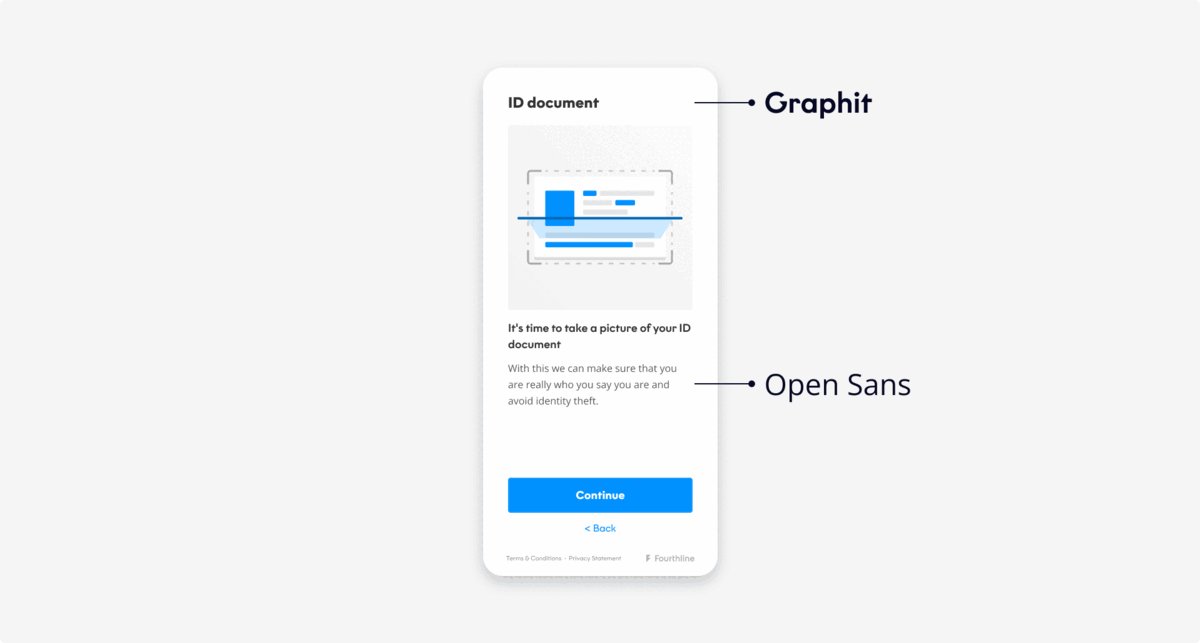
Example screens:

Left: Default font family | Right: Custom
Font face rules
To tell the browser how to render fonts in different situations, you need to define the @font-face rules, e.g. style, weight, and the location of the font resource.
The URLs in the @font-face rules must be accessible by all relevant environments, e.g. sandbox, development, and production. You are responsible for handling any CORS exceptions to the files for these domains.
Fourthline's development domain is http://localhost:3333. To let us check how fonts render during implementation, add our domain to your exception list.
You can either define @font-face rules via:
- A third-party font service, e.g. Google Fonts
- Inlining
Third-party service
Before setting the font families, add an import statement with a URL to a font asset containing font-face definitions managed by a third-party service. The service maintains the font.
Example code:
@import url('https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@400;500&family=Roboto+Mono:wght@400;500&family=Roboto:wght@400;500&display=swap');
fl-flow-verify, fl-flow-onboarding {
--fl-font-family: 'Roboto', system-ui, sans-serif;
--fl-font-family-monospace: 'Roboto Mono', monospace;
--fl-font-family-header: 'Roboto Slab', serif;
}
Inlining
After setting the font families, copy and paste the content of a third-party font asset into your SDK styles file. This reduces the number of requests in the critical path, but means the font is no longer maintained by the third party. You must host it, maintain it, and share the location URL with Fourthline so it can be used from our domain.
Custom properties:
| Property | Description |
|---|---|
font-family | The font family the font-face rule applies to. |
font-style | The font style, e.g. normal, italic. |
font-weight | The size of the font. |
src | The local source in case a font of the same name is already available to the browser. |
Example code:
- Defines the
My serif font,My sans-serif font, andMy monospace fontfamilies - Sets a regular weight (400) and a semibold weight (600) for each family
- Provides 2 different formats for each family to maximize browser compatibility and their locations
fl-flow-verify, fl-flow-onboarding {
--fl-font-family: 'Roboto', system-ui, sans-serif;
--fl-font-family-monospace: 'Roboto Mono', monospace;
--fl-font-family-header: 'Roboto Slab', serif;
}
@font-face {
font-family: "My serif font";
font-style: normal;
font-weight: 400;
src:
local('My serif font'),
url(".../my-serif-font-regular.woff2") format("woff2"),
url(".../my-serif-font-regular.woff") format("woff");
}
@font-face {
font-family: "My serif font";
font-style: normal;
font-weight: 600;
src:
local('My serif font'),
url(".../my-serif-font-semibold.woff2") format("woff2"),
url(".../my-serif-font-semibold.woff") format("woff");
}
@font-face {
font-family: "My sans-serif font";
font-style: normal;
font-weight: 400;
src:
local('My sans-serif font'),
url(".../my-sans-serif-font-regular.woff2") format("woff2"),
url(".../my-sans-serif-font-regular.woff") format("woff");
}
@font-face {
font-family: "My sans-serif font";
font-style: normal;
font-weight: 600;
src:
local('My sans-serif font'),
url(".../my-sans-serif-font-semibold.woff2") format("woff2"),
url(".../my-sans-serif-font-semibold.woff") format("woff");
}
@font-face {
font-family: "My monospace font";
font-style: normal;
font-weight: 400;
src:
local('My monospace font'),
url(".../my-monospace-font-regular.woff2") format("woff2"),
url(".../my-monospace-font-regular.woff") format("woff");
}
@font-face {
font-family: "My monospace font";
font-style: normal;
font-weight: 600;
src:
local('My monospace font'),
url(".../my-monospace-font-semibold.woff2") format("woff2"),
url(".../my-monospace-font-semibold.woff") format("woff");
}
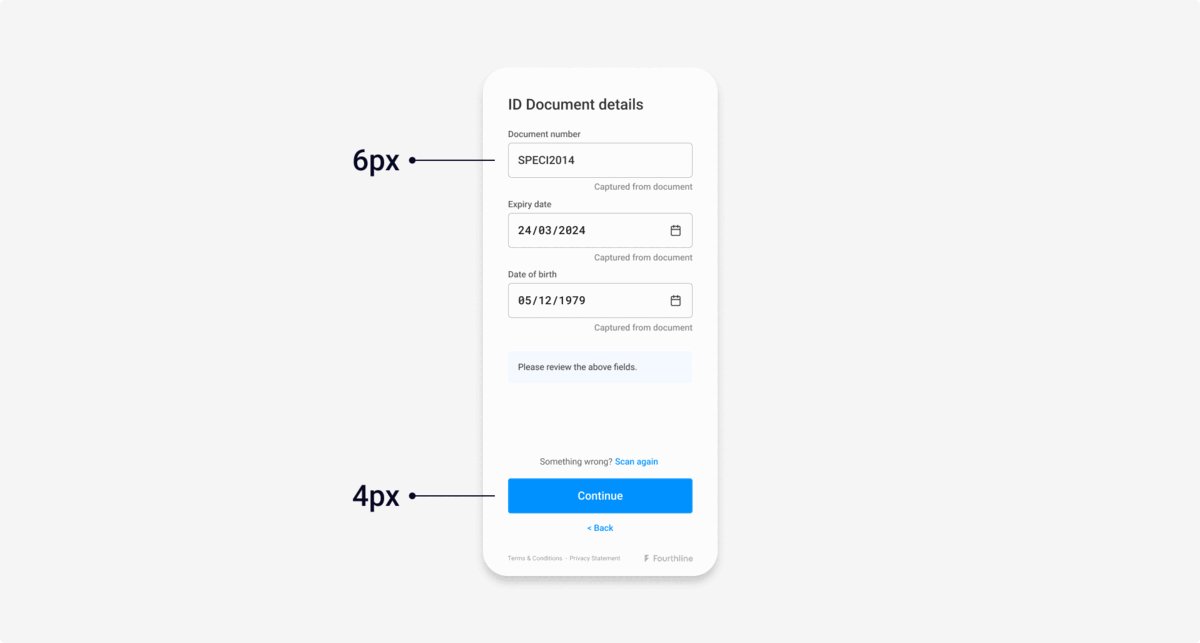
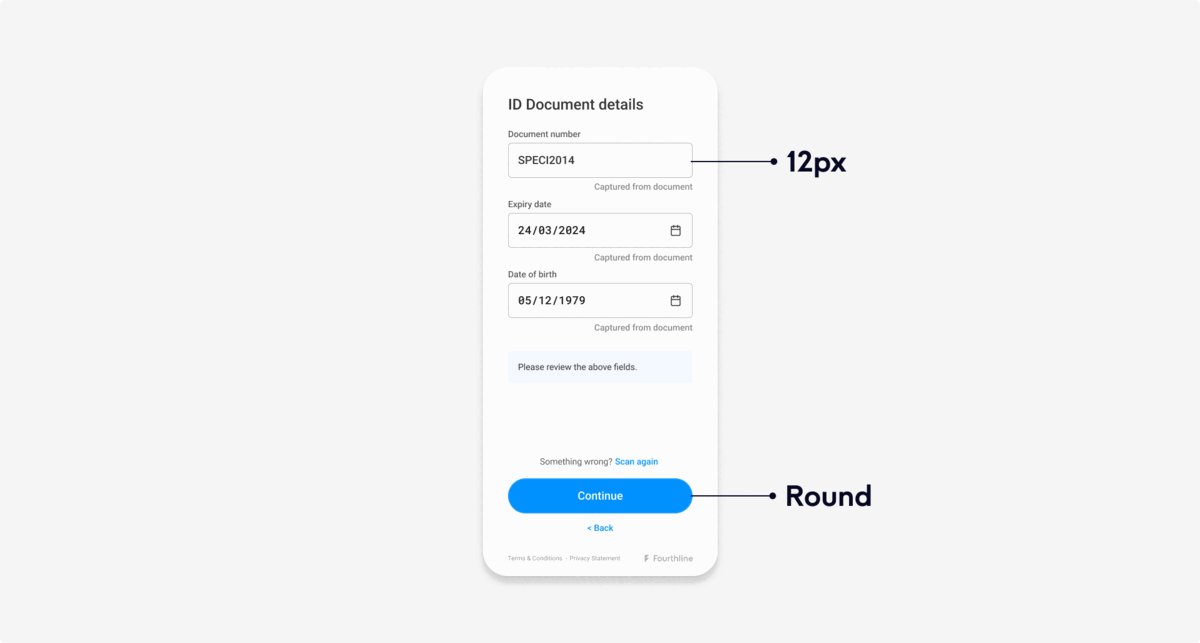
Example screens:

Left: Default font size | Right: Custom size
Updated about 1 year ago